How to Design Intuitive Navigation for Websites and Apps
Every Tuesday, receive pro tips, design inspiration and resources, right to your inbox.
In the digital realm, intuitive navigation is key. This guide dives deep into creating user-friendly navigation for websites and apps.
User Behavior: Emphasize user-centric design and familiar navigation.
Information Architecture: Logical content grouping with clear labels.
Consistency: Uniform design elements across all pages.
Key Elements: Highlight important items with visual cues.
Responsive Design: Adapt navigation for mobile use.
Labels and Icons: Combine clear labels with intuitive icons.
User Feedback: Refine based on user interactions.
Accessibility: Ensure navigation is disability-friendly.
Complex Sites: Use search and sorting for easier navigation.
Evolving Needs: Stay updated with UX trends.
Creating intuitive navigation blends art with science, focusing on user behavior and design finesse for a seamless experience.
🔍 Case Study Spotlight
Cryptocurrency Web Design - Alamgir Hossain: Explore the journey of crafting a cutting-edge crypto website design. Uncover the challenges faced and the innovative solutions deployed to realize this project.
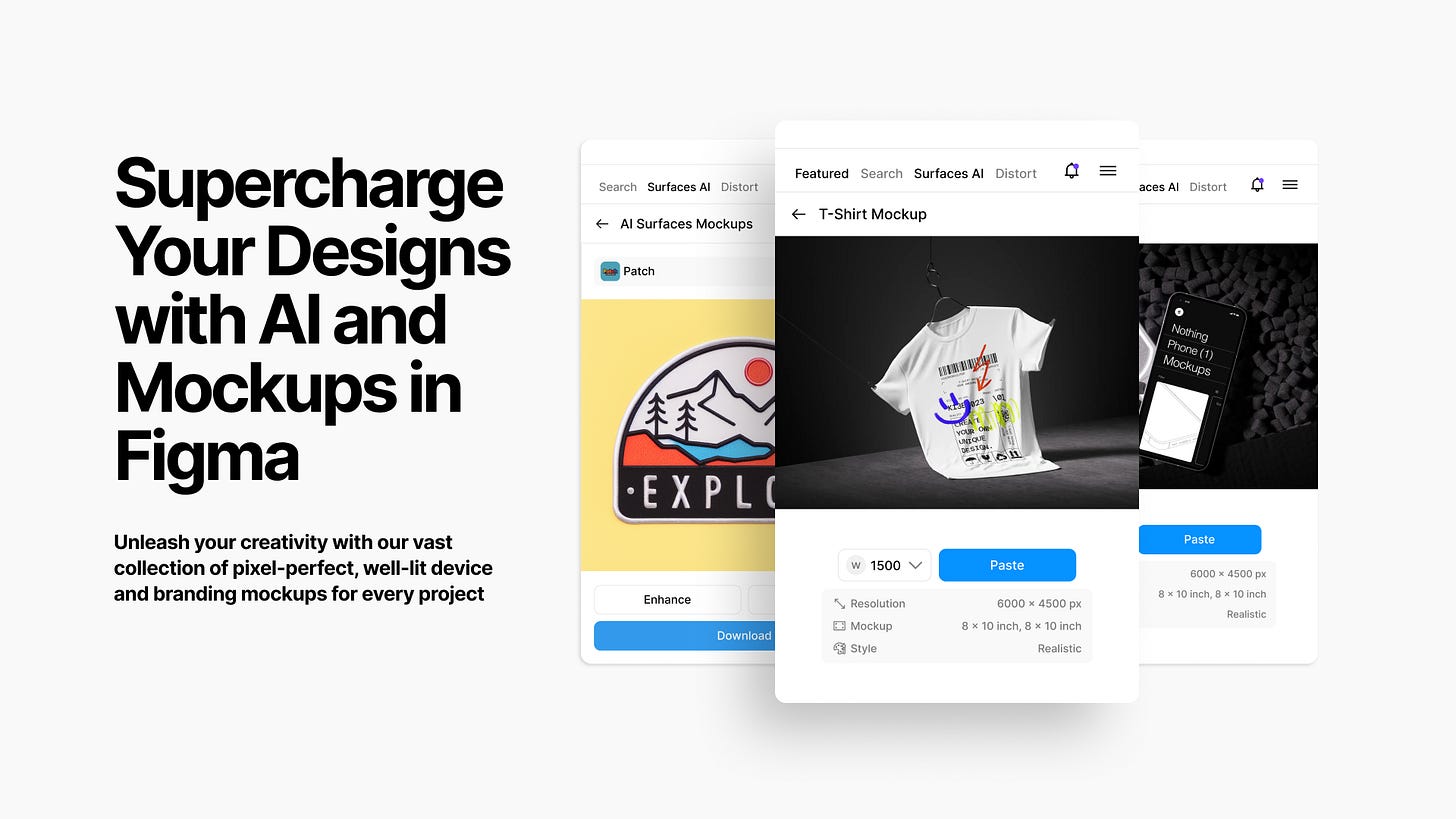
🛠️ Product Showcase
Mockup - Just select a device, choose a frame, and your design appears on the screen.
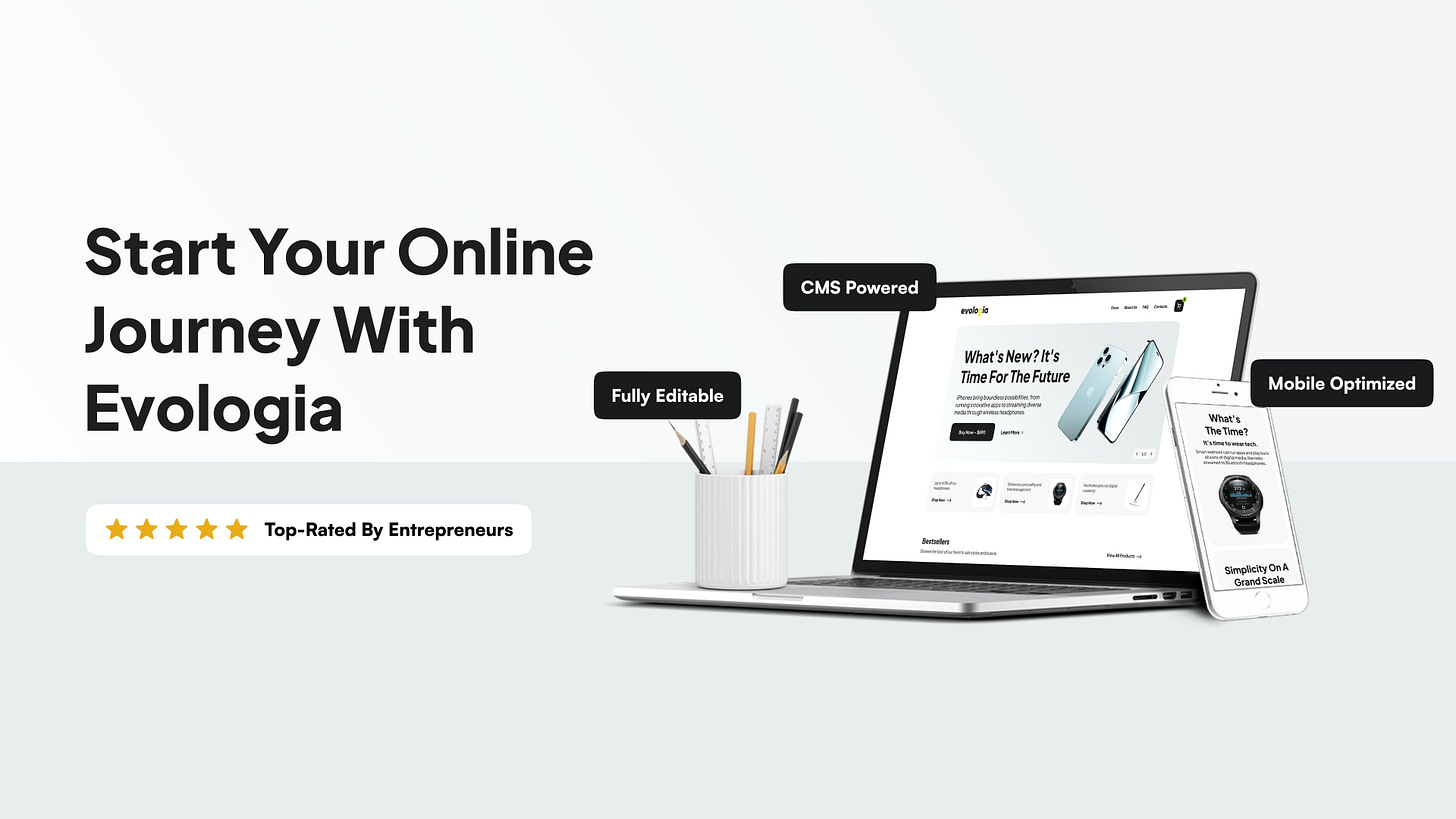
Evologia - Discover our Framer template, the ultimate solution for easily launching your website and driving early sales success.
🎨 Design Inspiration
Videographer Portfolio Landing Page - Adhiari Subekti
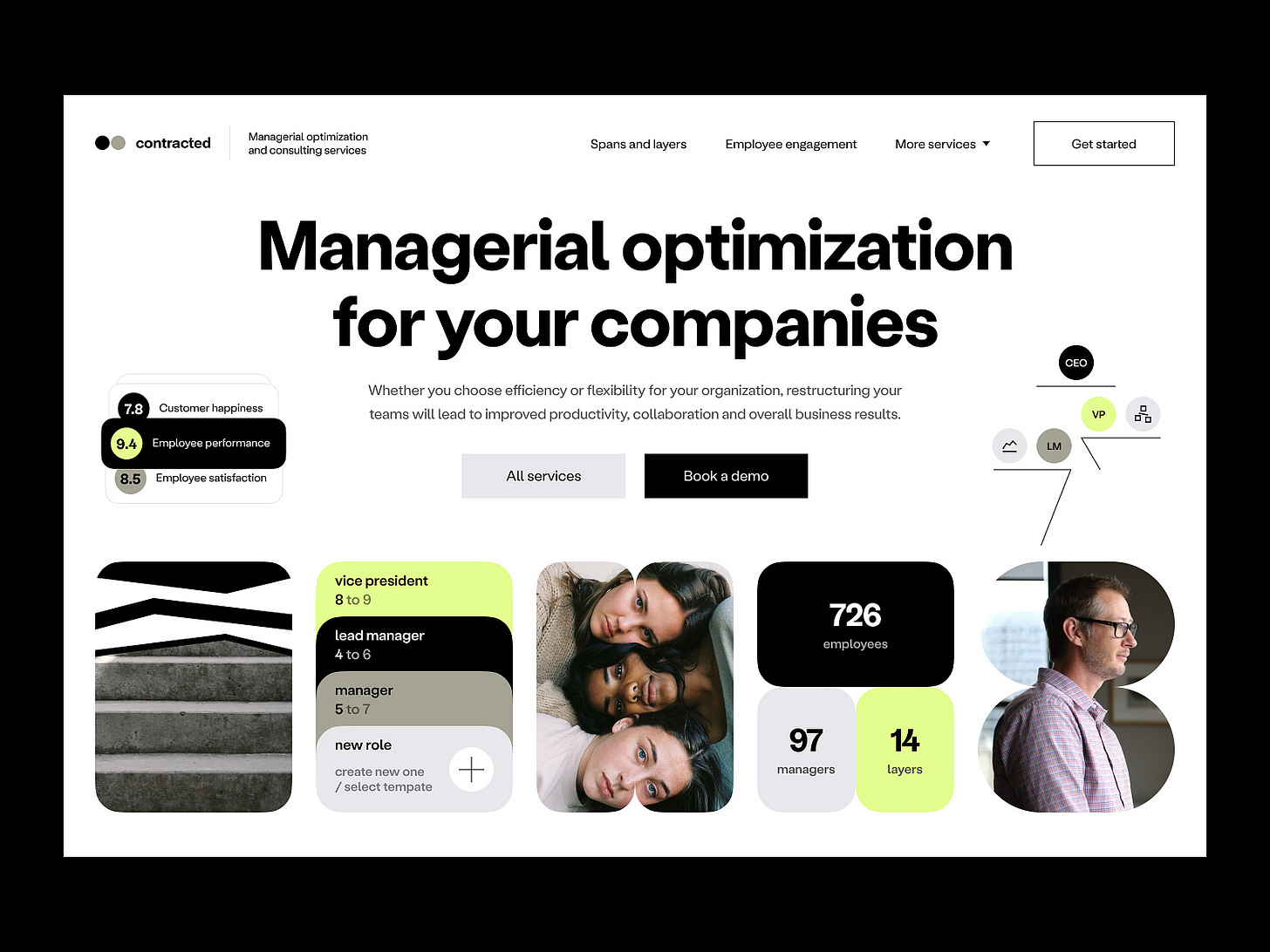
contracted - konolee
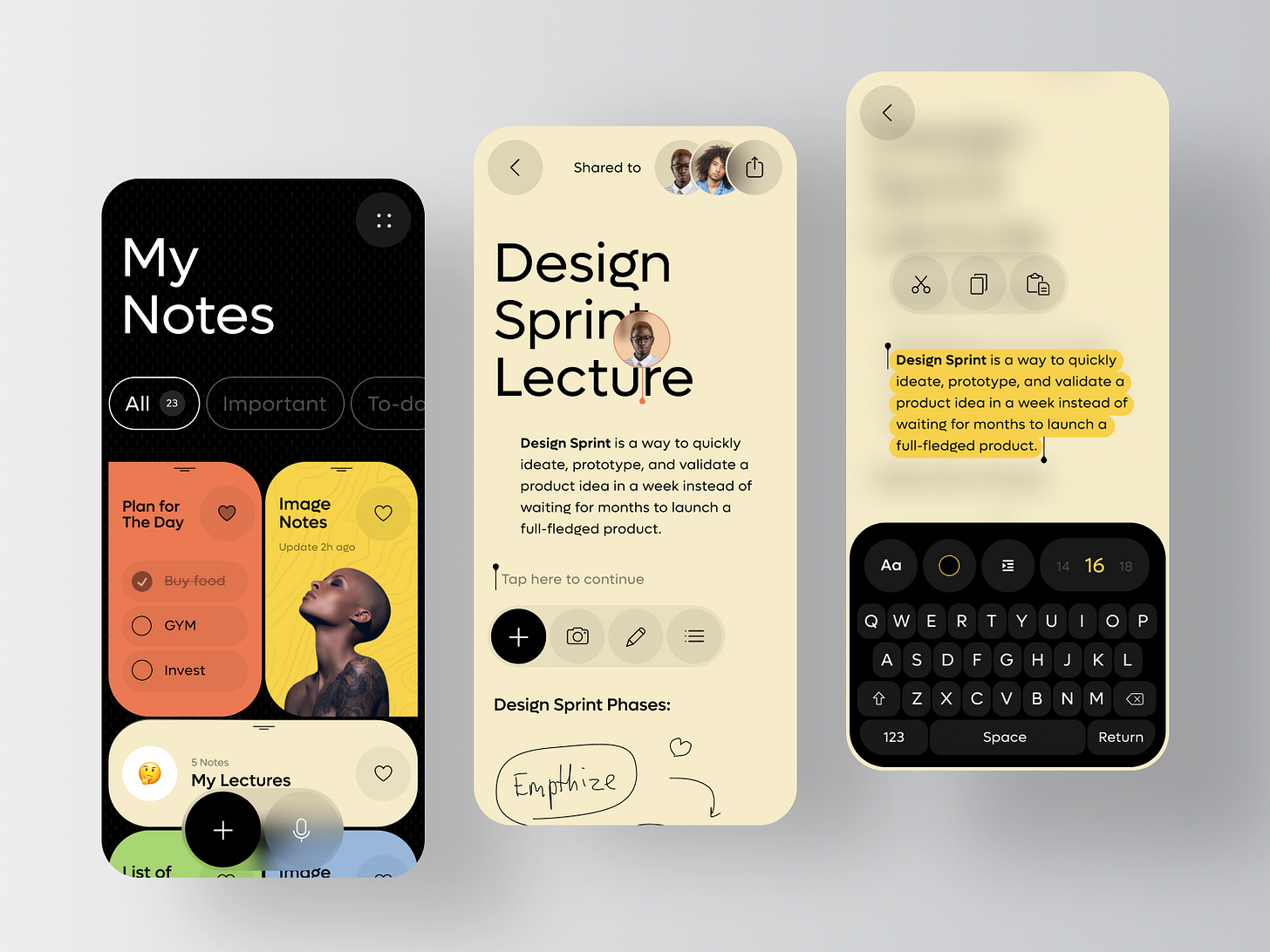
Collaborative Notes Mobile App - Jack R.
Sketchbook icon - Bojan Oreskovic
🗣️ Spread the Word!
🎁 Refer 1 Friend: Receive our ebook, "Creating Your First Website: A Step-by-Step Guide". It's a hands-on guide tailored for beginners, ensuring you grasp every step of the website-building journey.
🎁 Refer 10 Friends: Unlock the Evologia template at no cost! This premium template, priced at 49USD, can be yours for free.
🎁 Refer 50 Friends: Enjoy complimentary access to all our upcoming products. Stay ahead with Logiaweb!
📹 Video of the Week
In this video, you’ll explore what a website that is heavily impacted by various AI tools will look like.
❓ Q&A Corner
“How can a beginner effectively start learning web design?”
Start by learning HTML and CSS to understand the basics of web structure and styling. Then, explore user interface (UI) design principles and responsive design techniques. Utilize online resources like free courses on platforms like Coursera, or free content on YouTube, and practice by building simple websites.
Curious about web design? Ask away by leaving a comment!
💫 Free Ressources
3D Christmas Icons - Use this collection of Christmas-themed 3D icons featuring 42 illustrations in your personal and commercial projects
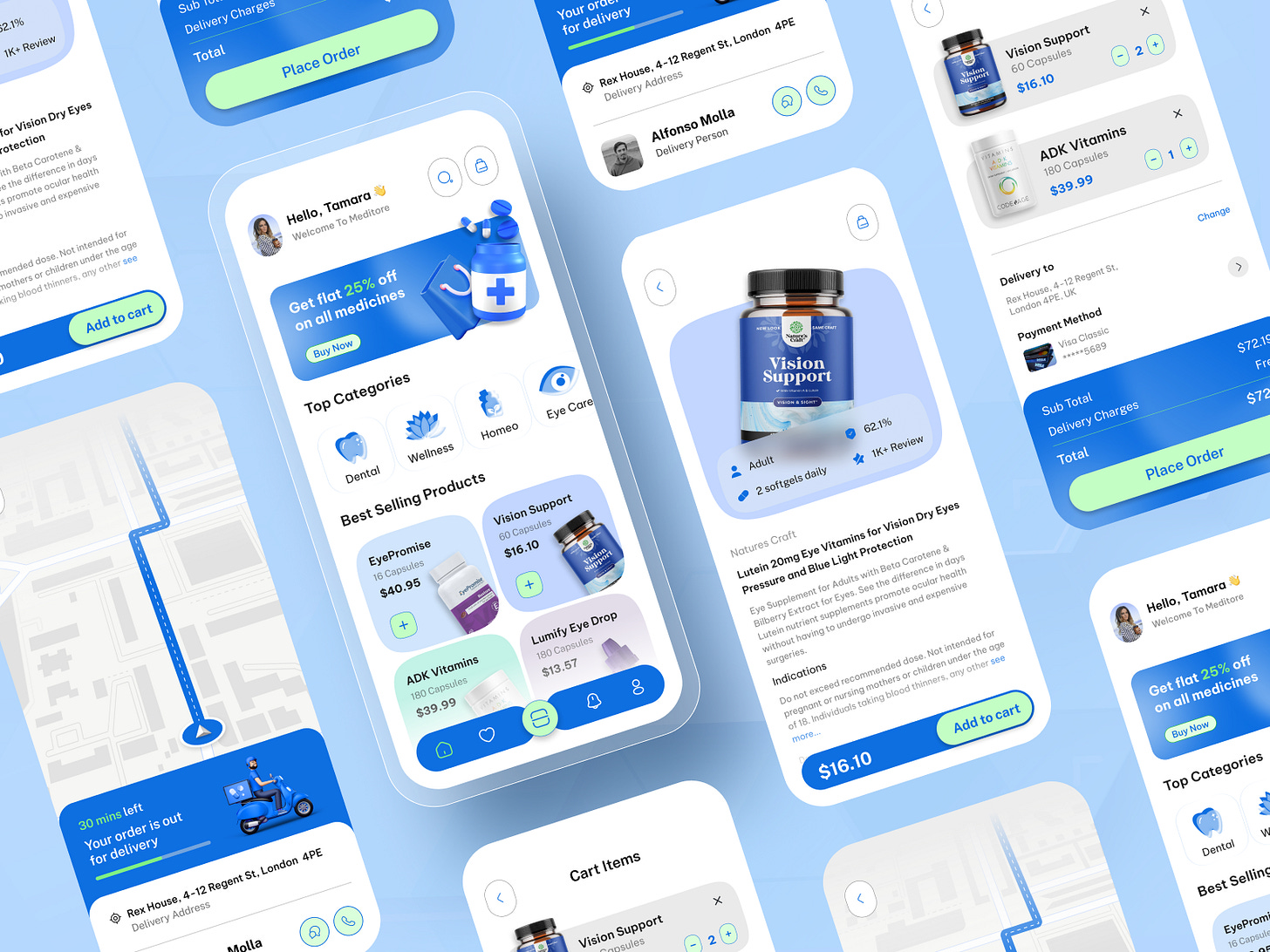
Medicine delivery app design - Figma designs for an online medicine delivery app
🤝 Looking to promote your product or services to a broad designer community? Click here to get started!
👋 See you next Tuesday!
Logiaweb Team.
Become a part of Logiaweb communities: