The basics of color in design
Every Tuesday, receive pro tips, design inspiration and resources, right to your inbox.
Dive into the essence of color in design with Abhijit Nayak’s article:
Color Basics: Understand primary, secondary, and tertiary colors, and their digital significance.
Emotional Impact: Colors evoke emotions and brand identity, crucial for UX/UI designers.
Theory & Application: Learn about color theory, combinations, and practical tips for creating harmonious designs.
🛠️ Product Showcase
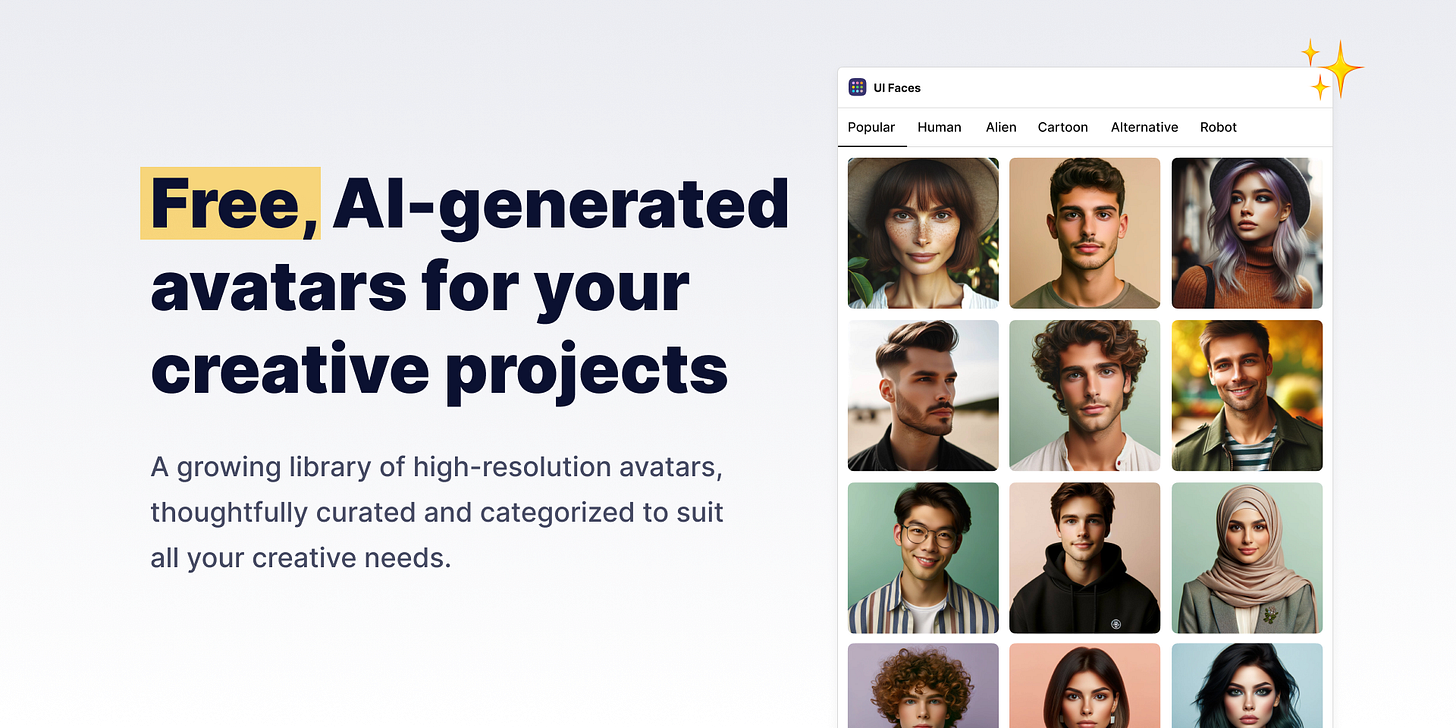
UI Faces - A growing library of free, AI-generated, high-resolution avatars for design mockups.
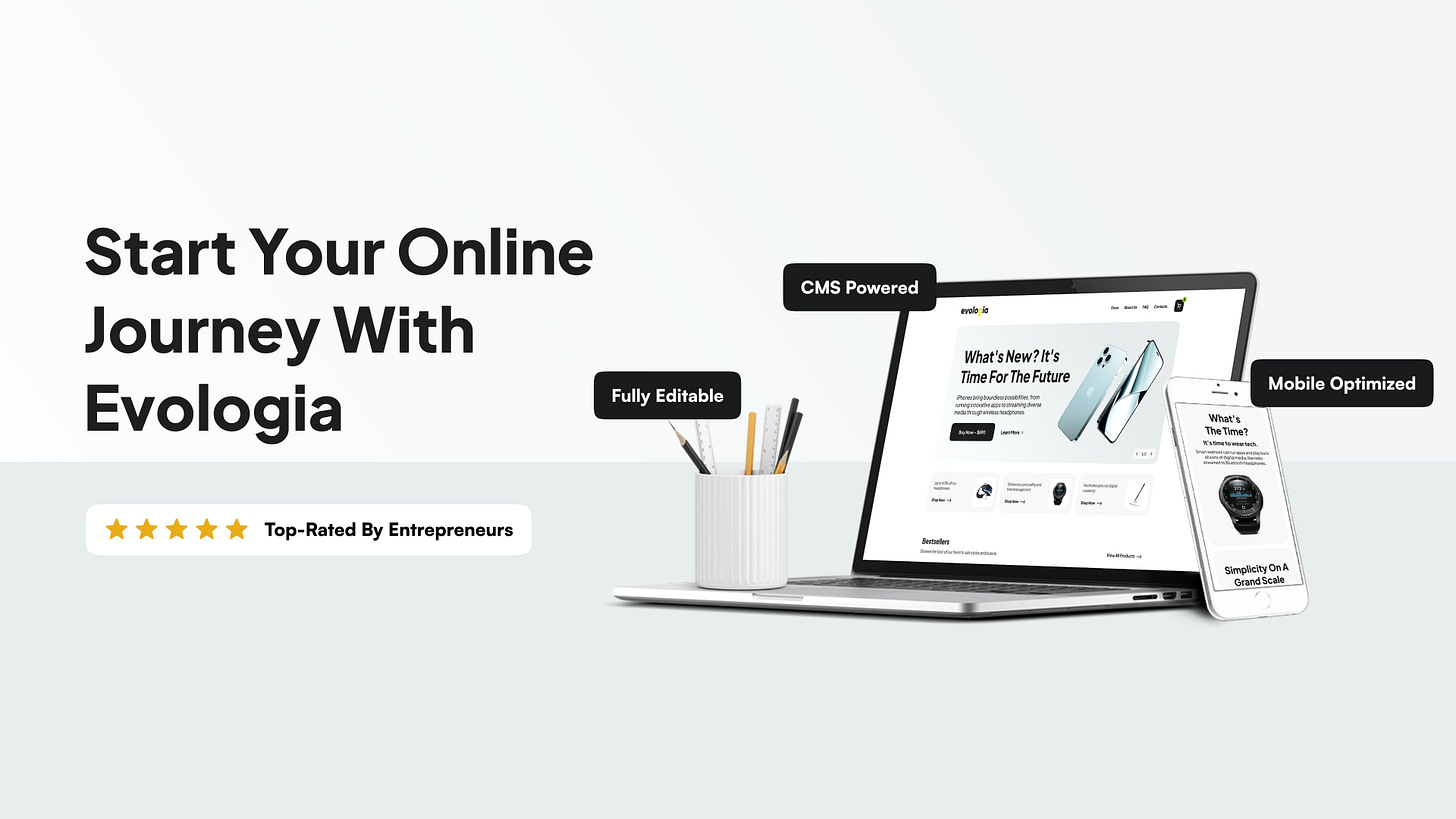
Evologia - Discover our Framer template, the ultimate solution for easily launching your website and driving early sales success.
🎨 Design Inspiration
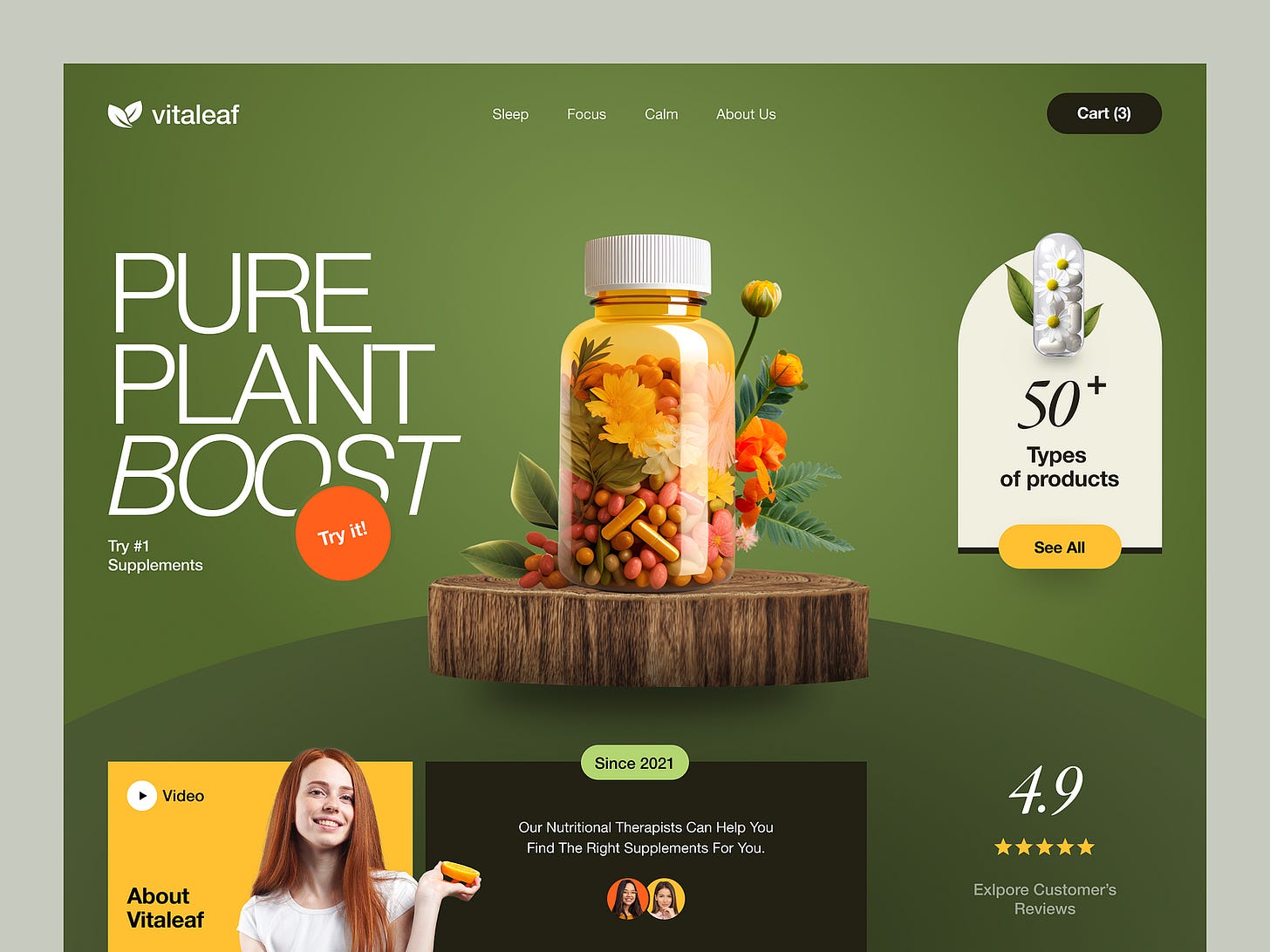
Vitaleaf Website - Halo UI/UX
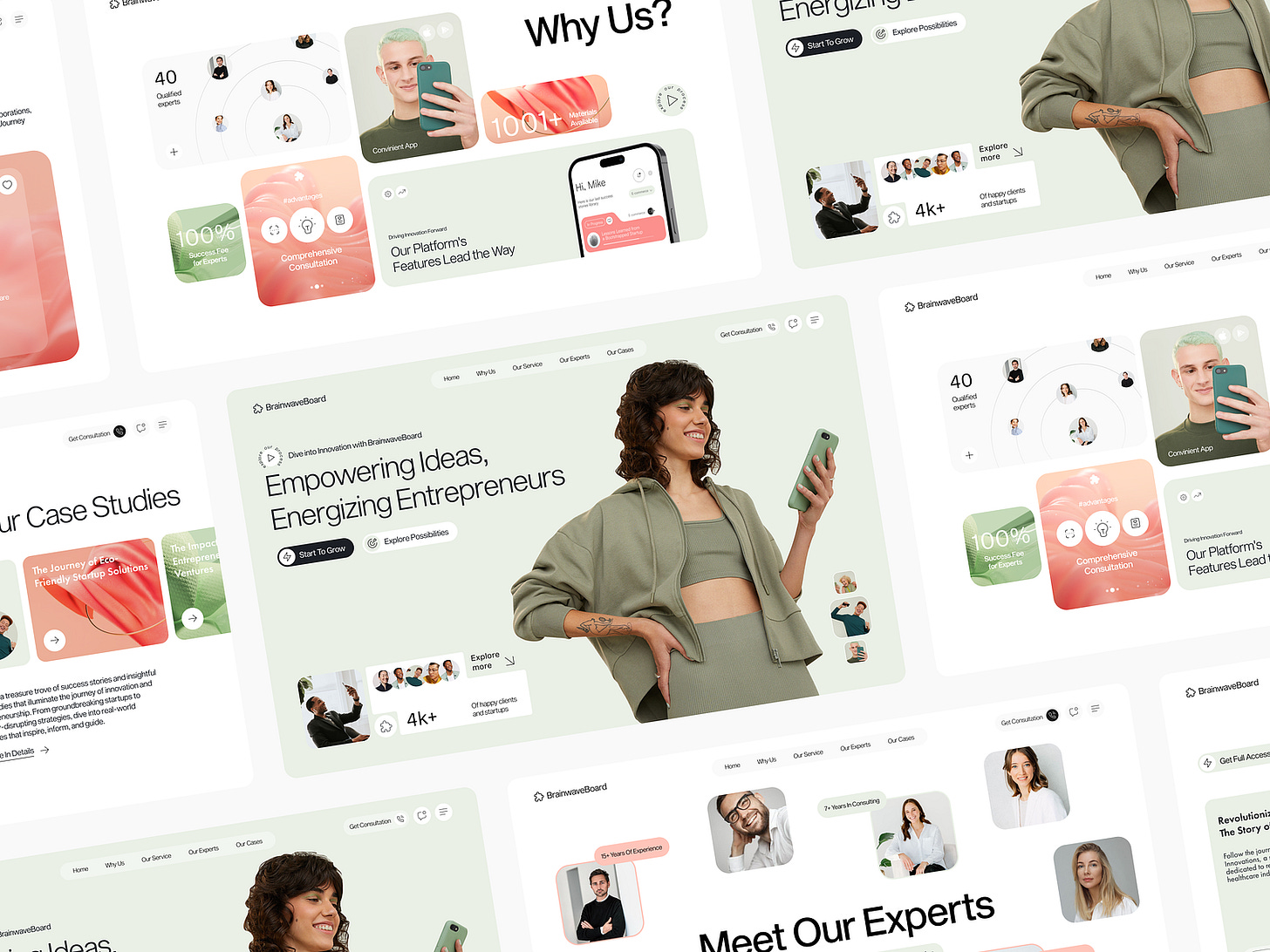
GrowthHackers Landing Page - Levi Wilson
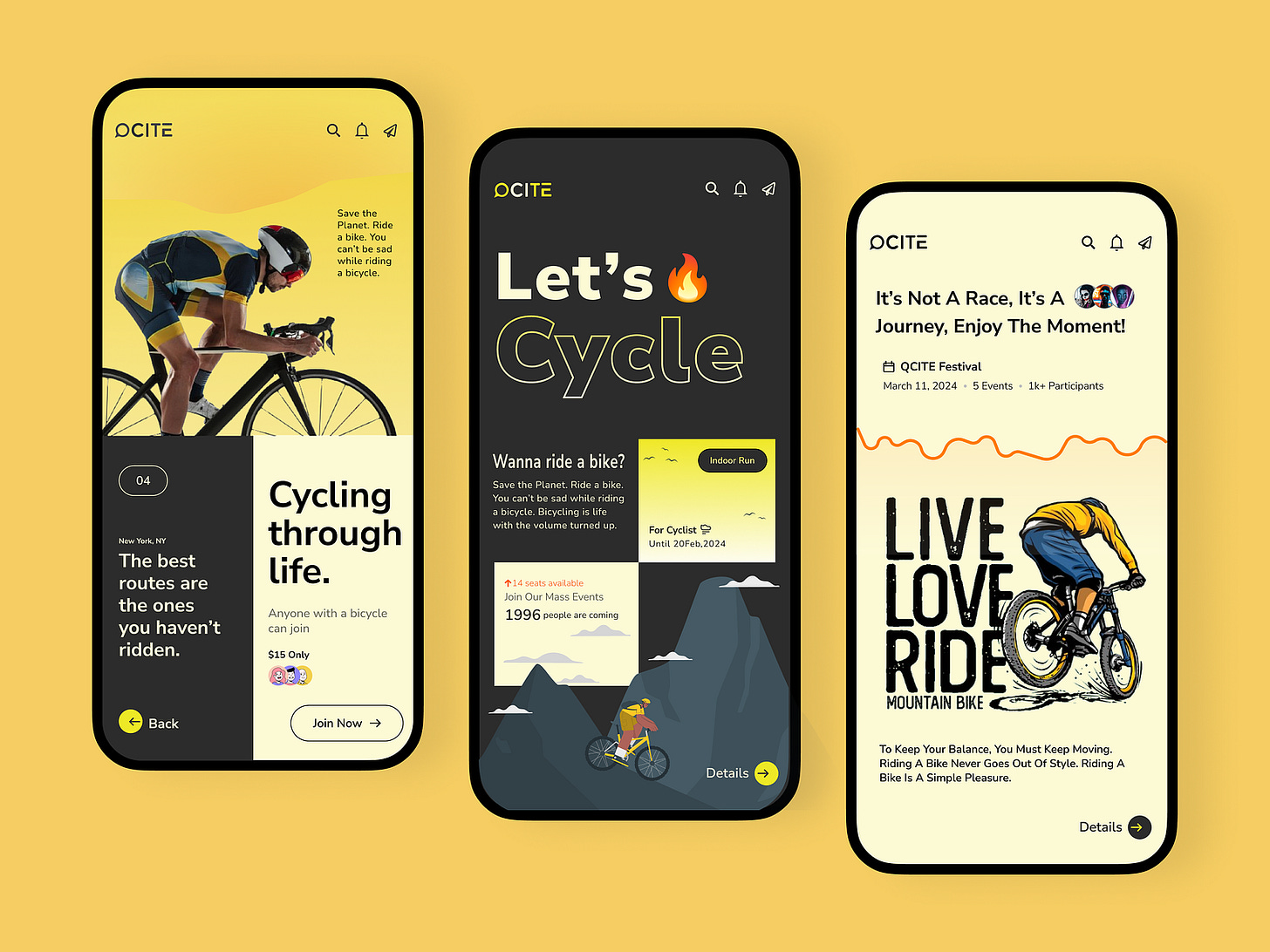
Mobile Application for Cyclist - Sourav Barua
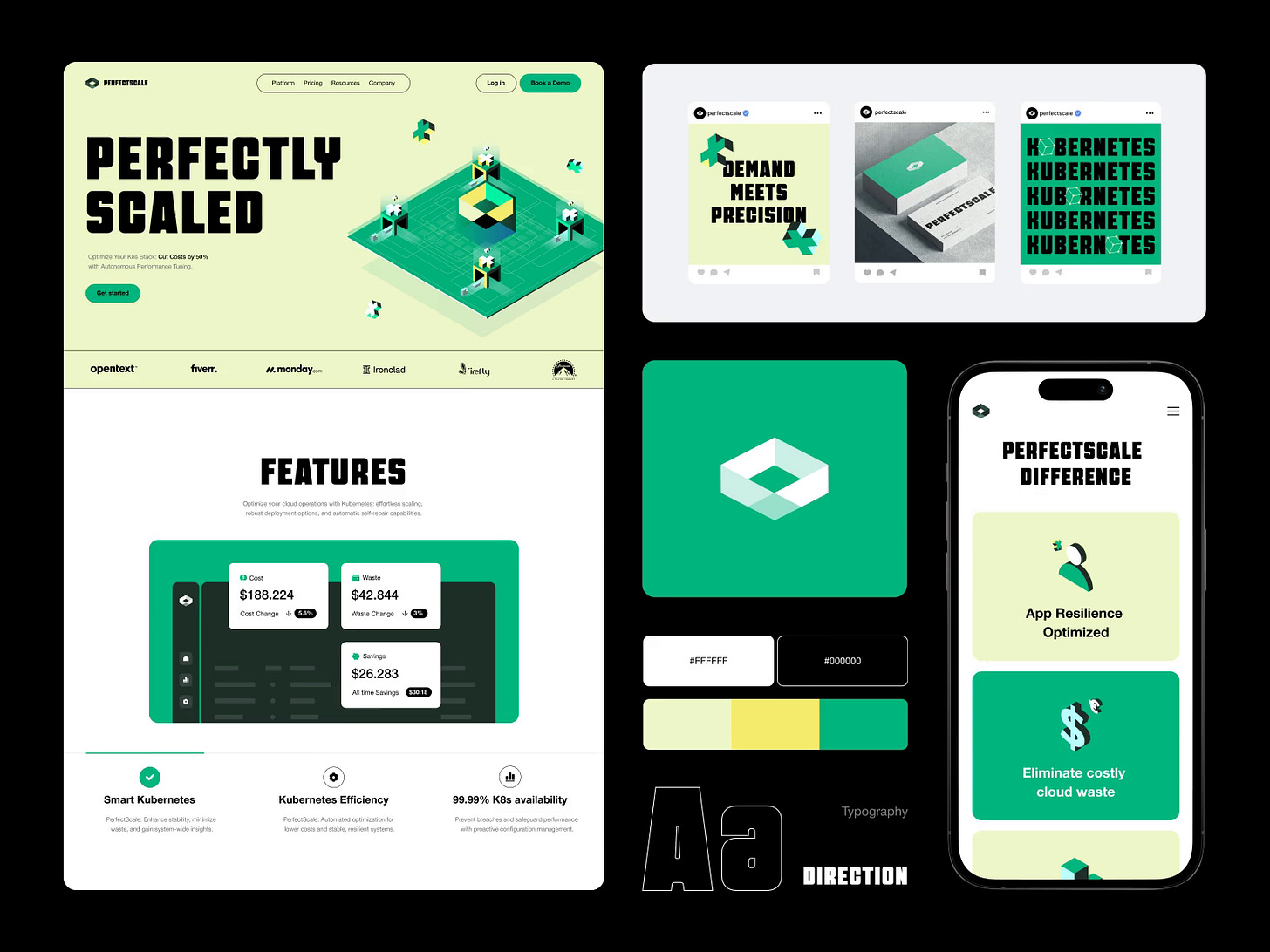
PerfectScale Redesign - Taras Migulko
🗣️ Spread the Word and Earn Freebies!
🎁 Refer 1 Friend: Receive our ebook, "Creating Your First Website: A Step-by-Step Guide". It's a hands-on guide tailored for beginners, ensuring you grasp every step of the website-building journey.
🎁 Refer 10 Friends: Unlock the Evologia template at no cost! This premium template, priced at 49USD, can be yours for free.
🎁 Refer 50 Friends: Enjoy complimentary access to all our upcoming products. Stay ahead with Logiaweb!
📹 Video of the Week
In this video, Brad Hussey dives deep into the artistry and technical prowess behind exceptional web design, using the "Intro to Web Design" website as a case study.
❓ Q&A Corner
"What is a grid system in web design?"
A grid system in web design is a structure of rows and columns used to layout and align content on a webpage. It ensures consistency, improves visual appeal, and aids in creating responsive designs that adapt to different screen sizes.
Curious about web design? Ask away by leaving a comment!
💫 Free Ressources
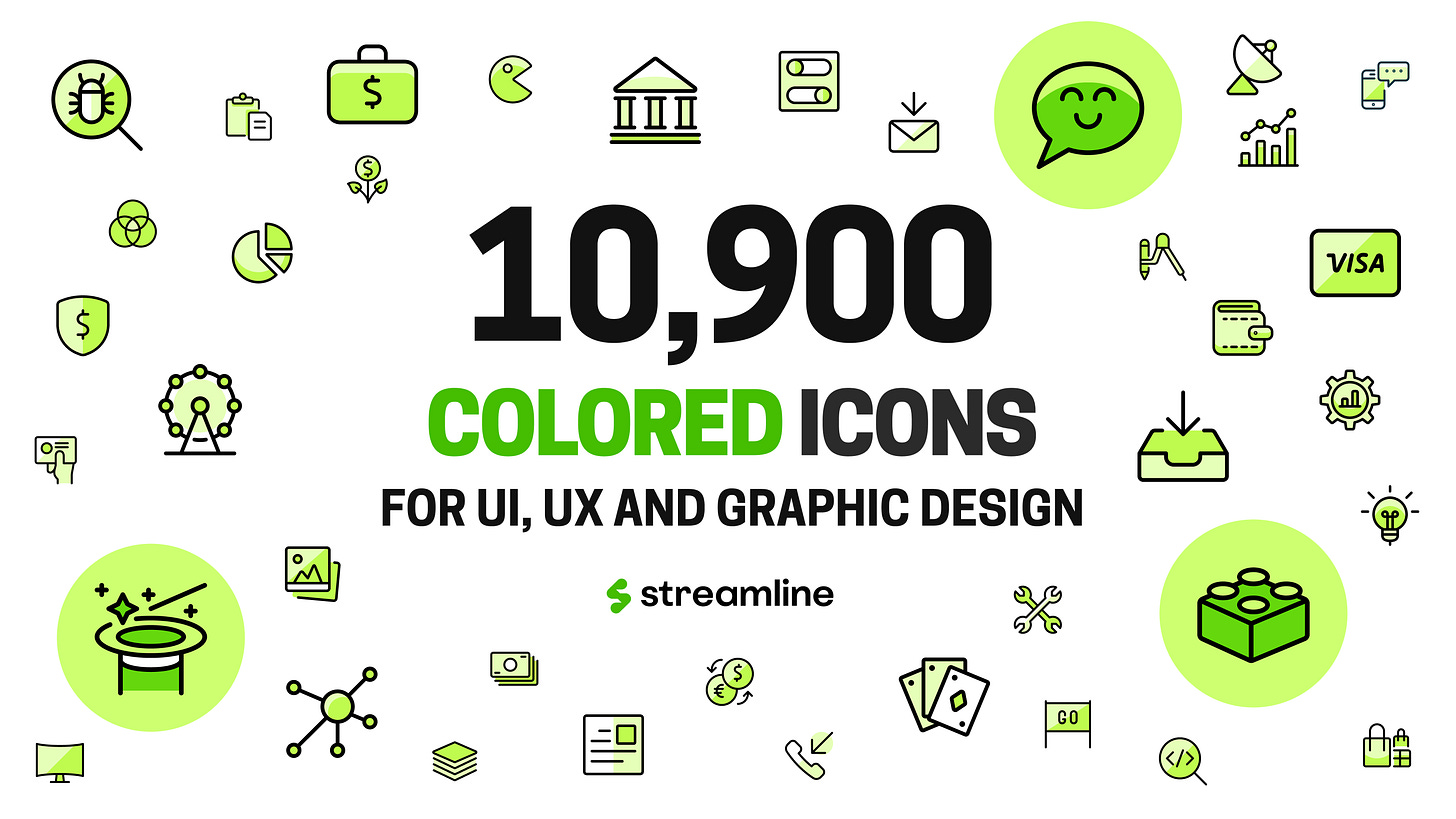
10,900 colored Icons - It’s a vast collection that serves as an icon encyclopedia, featuring every concept you may need and presented in five versatile styles for maximum adaptability.
Parking Spot App - Parking app case study
🤝 Looking to promote your product or services to a broad designer community? Click here to get started!
👋 See you next Tuesday!
Logiaweb Team.
Become a part of Logiaweb communities: